Nedávno som písal o tom ako ma irituje „pokrok“ v oblasti IT technológií. Spomenul som aj WordPress. V tejto krátkej spovedi pľujem žlč na UX „inžinierov“ stojacích za groteskou známou ako blokový editor gutenberg.
Kde bolo tam bolo, bol raz jeden skvelý CMS systém. Bol ním legendárny WordPress. Áno, bol! Zažili sme spolu kopec srandy. Boli to pekné časy. Dokým jeho tvorcovia nezačali do WordPressu vnášať „moderný“ internet.
Moderný internet
Pod moderným internetom si predstavte java script všade. Či už Vue.js, TypeScript, Node.js, React.js… proste môžte si vyberať z plejády pičovín, ktoré údajne zlepšújú celú radu písania UI alebo škálovateľnosť aplikácie. Pojem škálovateľnosť je dnes IN. Dobre si ho pamätajte. Pretože nebyť java scriptu, tak asi žijeme na stromoch (irónia).
Čo sa WordPressu týka, tak sa jeho tvorcovia uchýlili ku knižnici React.js. Pomocou nej sa snažia komunikovať s REST API. To znie veľkolepo. Akurát neviem kto takúto funkcionalitu potreboval. Lebo v konečnom dôsledku WordPress nie je headless CMS. WordPress je od základu blogovací systém, ktorý je možné rozšíriť na úroveň CMS. Prečo je teda REST API tak dôležitá mi nie je známe. Super UX…
Kto nevie, tak UX znamená užívateľská skúsenosť / zážitok. Nemá to nič spoločné s grafikou. V skratke ide o to ako človek aplikáciu používa a aký pocit pri jej používaní má. UX sa však stáva dosť sprofanovaný pojem. Skrýva sa pod ním kopec pseudo expertov na psychológiu správania. A to, že ide o naozaj výber dementózy si ukážeme práve na WordPresse, kedysi skvelej platformy, ktorú ešte stále užíva stovky miliónov užívateľov po celom svete.
Blokový editor Gutenberg
WordPress zaspal dobu. Aspoň to si mysleli jeho tvorcovia. Internet zaplavili generátory blokov a page builderov. Množstvo pluginov sa snažilo túto dieru zaplátať. A dovolím si povedať, že niektoré aj veľmi dobre. To sa však nedá povedať o oficiálnom plugine od autorov wordpressu. Reč je o blokovom editore gutenberg. Ten totiž robí všetko… akurát inak ako by mal. Zatiaľ čo iné WYSIWYG blokové editory sa posúvajú míľovými krokmi dopredu a podľa požiadaviek užívateľov, Gutenberg robí pravý opak.

To že ho užívatelia neznášajú a že ho pomocou pluginov vypínajú akosi nikoho v tíme WordPressu netankuje. Roky ubiehajú a chlapci ďalej tlačia toto hovno ako taký hovnivál v nádeji, že jedného dňa ho všetci príjmu ako svojho spasiteľa. No neviem…

Gutenberg je pomalý. Po dlhšom čase používania a písania článku začne lagovať alebo sa inak nekonzistentne správať. Najlepšie UX na svete! Lagovanie! Po tom všetci túžia. Ale tak vporiadku, veď sa na tom robí iba pár rokov. A napokon človek sa vie vyrovnať s kadečím.
Začnime hľadať pozitíva, napríklad REST API. Alebo čiastočné používanie markup syntaxe pri písaní článkov. Používanie skratiek a rýchle vkladanie blokov písaním. Jednoznačne zaujímavý nápad. Ale potom sľubotechna funkčného WYSIWYG editora… Hmmm…
A presne tam vidím problém. WYSIWYG editor by mal byť v prvom rade prístupný z front-end. Čo sa tvorcovia tohto skvostu snažili vyriešiť tak, že vynútia editor na celú obrazovku a skryjú ľavé menu, ktoré si vlastne vieme skryť aj inak – šípkou na samotnom menu. Akurát, že toto je iné skrytie ako to, čo je v Gutenbergu. Jedného by z toho jebnúť mohlo. Rovnaká funkcia, ale vlastne odlišná. Význam to má aký?!
No to nie je všetko. Popletkovia vo WordPress UX tíme majú vo všetkom jasno. Oni nepotrebujú radu od užívateľov. Načo spätná väzba. Iba strata času. UX tím to vie predsa najlepšie.
Keď už ste v režime na celú obrazovku, tak prídete o všetku ostatnú funkcionalitu wordpressu. Východiskom je prepínanie módu (čo podľa mňa nikto nerobí) alebo kliknúť na wordpress ikonu v ľavom hornom rohu. Nasleduje refresh stránky bohviekam (vždy je to inde, závisí od toho aký typ príspevku editujete). Zbytočné kliknutie a úplne zbytočné načítanie stránky.
To mi pri používaní robí pekné nervy. Pretože často po úprave článku alebo stránky chcem vytvoriť novú stránku. Lenže táto možnosť v tomto skvelom režime nie je. Vlastne tento skvelý režim vizuálne blokuje prístup k akejkoľvek zaužívanej funkcionalite.
Človek by teda čakal, že je to len dade skryté. Nie je! Proste to nikto v UX tíme nepovažoval za podstatné. Takže namiesto jedného kliku ako tomu je pri bežnom editore potrebujete o 2 kliky viac. Klik na logo, potom klik v menu na vytvorenie nového článku. To sa nezdá ako problém, lenže pri písaní viacerých textov je to pekná brzda. Fuck YOU!
V Elementore stačí vyvolať vyhľadávacie pole kde zadám ďalšiu stránku alebo si stránku vytvorím. V Gutenbergu nie. Ponuku na vytvorenie novej stránky dostanem v malom okienku len pri vytvorení novej stránky. Milujem tento „premyslený“ UX dizajn.
Ďalší zásadný problém s blokmi je, že nikdy sa nezobrazujú rovnako ako budú vyzerať vo finále. Ešte sa mi nestalo žeby výstup zložitejších webov bol identický. Chyba bude zrejme v používaní REST API a dvojité parsovanie. Veľmi zvláštna logika je za tým.
WordPress si najprv musí načítať údaje z MySQL, ktoré následne rozloží pre a pre editor ich pošle v JSON formáte. Následne blokový editor pracuje s JSON, ale aby sa to mohlo zobraziť musí to byť v reálnom čase konvertované ešte do HTML. Pri uložení sa proces opakuje. Totálna hovadina. Pomalé a so sklonom k tvoreniu chybného alebo neidetického výstupu.
Napríklad tabuľky. Tabuľky v gutenbergu sú riadny výsmech. Bunky v tabuľke nedokážete ofarbiť. Akonáhle sa o to pokúsite cez HTML, tak sa vám blok rozpadne. Prvá zvláštnosť je, že musím uvažovať o písaní tabuľky v HTML kóde. Druhý problém je, že sa to nakoniec rozsype.
Starý WordPress nepotreboval jednu vrstvu… pardón STACK naviac. Jeho jedinou brzdou bola veľkosť scriptov, ktoré parsovali HTML kód. Aktuálne sa pridala jedna vrstva naviac a vlastne sa nič extra nevyriešilo. REST API je fajn pre headless CMS. O tom žiadna. Má to svoje využitie, ale prečo o funkčnosti nerozhoduje užívateľ?
Blokový editor sa dá spraviť aj bez toho aby sa musel generovať čokoľvek naviac. Exitujú rozšírenia pre CKEdit, ktoré ho rozširujú o funkcionalitu blokového editora. A určite existuje aj kopec ďalších lepších príkladov v iných CMS, ktoré spomeniem neskôr. Ale WordPress?! Nieee… budú to robiť inak.
Iný a nie menej závažný problém je s tvorením mobilnej verzie stránky. Pri písaní nie je možnosť náhľadu. Náhľad je prístupný až po zbytočnom kliku navyše a čakaním kým sa stránka načíta. Vo WordPresse majú radi načítavanie stránok. Veď prečo nepoužiť AJAX… A pritom náhľad mohol prebehnúť priamo v editore rovnako ako to robia všetky ostatné editory ako je Elementor.
Šialenstvo menom bloky však pokračuje!
Twenty Twenty Two
Twenty Twenty Two je téma, ktorú sa snažím používať aj na týchto stránkach. A nie je to jednoduché. Je to priam utrpenie. Čistý boj. Mám pocit akoby som sa vrátil v čase tak 20 rokov dozadu. Máme „modernú“ technológiu, ale celkový UX na úrovni terminálu.
Zrejme expert zodpovedný za gutenberg sa pustil aj do tejto revolučnej témy. Zmeny bývajú ťažké, ale toto je ťažká pičovina aj na veľkých fanúšikov.
Jeden príklad za milión. Užívateľ nemá možnosť zmeniť globálne CSS ani pridať globálne JS. Niečo, čo väčšina užívateľov potrebuje a používa. Overené na mnohých zákazníkoch. No v novej téme od tvorcov wordpress nie. Lebo technológia ide dopredu. Akurát asi máme odlišnú predstavu o tom, ktorým smerom je dopredu. Veď na čo CSS?! Všetko si upravíme cez klikátka. Akurát mi nie je jasné prečo je prístupná kolonka dodatočných CSS tried ak si nevieme vytvorit globálne CSS. Nedáva to žiadny zmysel!
Čiže nemôžem si pridať vlastné CSS, ale môžem si na každý blok pridať vlasnú CSS triedu. Ok, tak možno len dáka chyba. Tak pozrieme na nete, čo si o tom myslia ostatní. A v tom prekvapenie.
Chyba nahlásená, ale mesiace utekajú a žiadna zmena. Iba výhovorky a odkazovanie na iný issue. Sú teda nasledujúce možnosti. Človek si nainštaluje plugin tretej strany (čo nie je dobré riešenie), pridá kód do functions.php (často nefunguje a neodporúča sa keďže po aktualizácii témy o funkciu prídeme), vytvoríme si child tému (tiež pekná blbosť) alebo začne CSS písať cez HTML blok.
Posledná možnosť mi príde najplynulejšia. Akurát inline editor kódu, ktorý je vo WordPresse prítomny hádam dobrých 10 rokov, v „modernom“ blokov editore nie je. Áno, čítate dobre. Nie je! A preto písanie CSS kódu je hotová slasť. Žiadna syntax, len čistý text ako pred 20 rokmi. To ten kód môžte písať rovno v notepade, tam aspoň funguje tabulátor a hromadné premenovanie.
A tak neviem či sa mám smiať alebo plakať. Lebo som len na začiatku.
Pri úprave témy po kliknutí na logo čakáme návrat na stránku ako pri gutenbergu. Ho ho ho… čaká nás prekvapenie. Hodí nám to menu. Úplne zbytočné menu. Hlavné je, že má 3 položky a nie 30 ako klasické wordpress menu. Veď prečo používať niečo, čo fungovalo, keď môžeme použiť niečo, čo vlastne len prekáža. Ak chceme ísť naozaj preč, ale fakt že naozaj, tak musíme ešte raz kliknúť na odkaz. Až potom sa naozaj vrátime na wordpress nástenku.
O tom ako debilne funguje tvorenie hlavičky asi nemá zmysel ani hovoriť. Natívne neviete spraviť plávajúce menu. Zobrazovanie na mobile samozrejme nedokážete ovplyvniť lebo prístup k CSS a JS minimálny. Musíte sa spoľahnúť na autorov témy, ktorí síce tvrdia, že prvá téma s ktorou zmeníte všetko, ale nedokážete poriadne zmeniť ani farbu odkazov.
Kritizovať vie každý…
Pravda. A taký TinyMCE editor nebol žiadna sláva. Ale fungoval. Nesľuboval zbytočnú funkcionalitu. To sa o gutenbergu povedať nedá.
A tak nerozumiem prečo sa autori WordPress neinšpirovali už funkčnými riešeniami, ktoré užívatelia milujú? Prečo sa nás snažia preučiť?
Byť inovatívny a originálny sa stále dá. Zoberme si napríklad aplikáciu teleportHQ. Nie je len ďalší blokový editor. Užívateľom umožňuje kolaboráciu podobne ako google dokumenty. Šikovnejší užívateľ vie nazrieť aj do kódu stránky. Aplikácia je viac zameraná na UX a moderný prístup tvorby webov. Paráda!
Je to zvláštne. S kapitálom ako operuje WordPress sa dajú robiť zázraky. Gutenberg však žiadny zázrak nie je. Ide proti užívateľom.
React.js, ktorý je základným pilierom inovácie je horor. Rozumiem, že je populárny. Ale prečo? Ak už tak by tvorcovia wordpress mohli siahnuť po menšej knižnici ako je napr. preactjs.
Prikladám tabuľku populárnych minifikovaných knižníc pre porovnanie veľkosti.
| Názov frameworku | Veľkosť |
|---|---|
| Ember 2.2.0 | 435K |
| Ember 1.13.8 | 486K |
| Angular 2 | 566K |
| Angular 2 + Rx | 766K |
| Angular 1.4.5 | 143K |
| Vue 2.4.2 | 58.8K |
| Inferno 1.2.2 | 48K |
| Preact 7.2.0 | 16K |
| React 0.14.5 + React DOM | 133K |
| React 0.14.5 + React DOM + Redux | 139K |
| React 16.2.0 + React DOM | 97.5K |
Čo tak skúsiť kompresiu?
| Názov frameworku | Veľkosť |
|---|---|
| Ember 2.2.0 | 111K |
| Ember 1.13.8 | 123K |
| Angular 2 | 111K |
| Angular 2 + Rx | 143K |
| Angular 1.4.5 | 51K |
| React 0.14.5 + React DOM | 40K |
| React 0.14.5 + React DOM + Redux | 42K |
| React 15.3.0 + React DOM | 43K |
| React 16.2.0 + React DOM | 31.8K |
| Vue 2.4.2 | 20.9K |
| Inferno 1.2.2 | 20K |
| Preact 7.2.0 | 4kb |
| Aurelia 1.0.2 | 63K |
Moderné neznamená nenažraté, plné zbytočnej funkcionality a teda aj plné chýb. Dá sa to očividne aj lepšie.
Iný príklad toho ako by mohol blokový editor vyzerať je Editor.js. Ešte elegantnejšie riešenie ponúka Automad, ktorý naviac funguje ako headless cms a nepoužíva zbytočnú databázu. Všetko uložené v jednoduchom textovom súbore. Vždy prístupné a bezpečné. Pre blogovaciu platformu úžasné riešenie. Editovanie priamoz z front-end je len čeršničkou na torte. Krása ukrytá v jednoduchosti. A celé sa to zaobišlo bez zbytočnej ovácie či propagácie na promovaných developerských stretnutiach podobných sabatom či sektárskej indoktrinácii. Tu sa totiž platení vývojári snažia presvedčiť zvyšok sveta ako je gutenberg skvelý a zvyšok sveta ich nechápe.
Prečo z toho robím vedu
Poznáte to: „S veľkou mocou prichádza aj veľká zodpovednosť.“
WordPress je globálne najpoužívanejšia online publikačná platforma. A tam začína problém. Množstvo ľudí je nútených prechádzať na technológie, ktoré im nevyhovujú. Sú im formou automatických aktualizácií nanútené pod rúškom kvality a bezpečnosti.
Niekto by povedal, že nech neaktualizujú alebo prejdú na inú platformu. Fajn. A čo ak majú komplexný web s tisíckami článkov? Ich problém?
Ak sa niečo stane tak populárne, že to má dopad a vplyv na udávanie trendov vo svete tak by tieto trendy mali byť prinajmenšom kolektívnou snahou a rešpektovaním potrieb všetkých aktuálnych užívateľov. Gutenberg a súčasný stav WordPress je toho pravý opak. Bohužiaľ.
Rada na záver
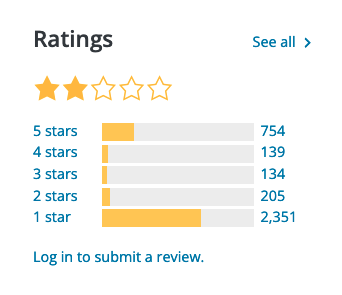
Moja rada je preto jednoduchá. Nepoužívajte nový WordPress. Ak už sa inak nedá, tak aspoň tému twenty twenty two. Je to neskutočný nedorobok. A možno to tak aj ostane. Všetci predsa vieme ako WordPress vývojári prijímajú kritiku na gutenberg. Vyhnite sa aj jemu ak môžete. Lebo od vydania zmena k lepšiemu žiadna. A pritom hodnotenie 2 ★ z 5 ★ jasne naznačujú ako verejnosť výkonnosť tohto editora vníma.
Čiže ak nepíšete blog, aj to len naozaj stručný, vážne vám radím nepoužívať túto tému ani blokový editor. Ani s rôznymi vylepšovákmi a témou ako je GeneratePress a Generate Blocks.
Je nezmysel platiť daň za niečo, čo vo WordPresse je a funguje roky, len preto, že developeri to prekryjú znôškou nezmyselnej funkcionality. Tá je síce v istom ohľade fajn, ale viac škodí ako pomáha. Nejde totiž ani o builder ani funkčný blokový editor. Taký Elementor či ďalšie rozšírenia ponúkajú omnoho viac a riešia presne ten typ problému, ktorý gutenberg nedokázal vyriešiť roky. Možno je čas na zmenu… ideálne čo najďalej od WordPressu!